悩む人
悩む人WordPressのテーマってどれ使ったらいいのかな?
SWELLって人気あるみたいだけど、どんなテーマなのかな?詳しく知りたいな。
今回はそんな悩みにお答えしていきます。
テーマ選びってほんと難しいですよね。僕も散々悩みました^^。そんな僕がSWELLを買ったのは、ちょうどSWELLが伸びてきつつあった頃。
今ではSWELLも押しも押されぬ人気テーマとなっています。本記事では、SWELLを3年以上使っている僕がSWELLの魅力を余すことなくお伝えしていきます!
WordPressでサイトを運営するにはテーマ、サーバー、プログラミングなど様々な知識が必要です。
中でも、どのテーマを使うかはサイト運営の上でかなり重要です。よいテーマを選べば、記事作成もサイト運営も大分楽になります。
SWELLはブロックエディター完全対応、エラーなしのHTML構造、表示速度の高速化機能などを備えた総合的に非常に優秀なテーマです。
僕はかれこれSWELLを3年以上使っていますが、多機能さと使いやすさにとても満足しています。SWELLは多機能ですので、慣れるまではそれなりに難しいですが、慣れてしまえば使いやすいです。
SWELLは初心者の方にこそ、おすすめしたいテーマです。上級、中級者の方には尚更よいテーマだと思います。
それでは早速ですが、SWELLの口コミ・評判、メリット・デメリット、注目の機能や特徴、実際に使用した感想についてできるだけ分かりやすくレビューしていきます!
SWELLとは?
SWELL
まず、SWELLの概要についてご説明します。下図がSWELL公式サイトのトップページです。このサイトもSWELLで作成されています。波のうねりが格好いいですよね^^。


SWELL | シンプル美と機能性の両立 – 圧倒的な使い心地を追求するWordPressテーマ
SWELLは2019年3月10日にリリースされたWordPressテーマです。その後、数年であれよあれよという間にトップクラスのテーマにまで登りつめた今最も勢いのあるテーマです。
「WP-Search」の調査によると、SWELLの国内シェアはトップだそうです(2025年1月時点)。詳しくは下記のリンクをご参照下さい。
そんなすごいテーマなのです!SWELLの概要を下表にざっくりまとめてみました。
| テーマ名 | SWELL |
| 制作者 | 了さん |
| 制作会社 | 株式会社LOOS |
| リリース日 | 2019.3.10 |
| 価格 | 17,600円 |
| ライセンス | 100%GPL (複数サイトで利用可能) |
| テーマの特徴 | ・ブロックエディター完全対応 ・シンプルで美しいデザイン ・表示速度の高速化機能 |
最初見た時は、デザインこそやや楚々とした印象を受けましたが、ブロックエディターに完全対応、100%GPLライセンスなどを非常に魅力的に感じたのを今でも覚えています。
僕はどちらかというとデザインよりも機能重視なので、これだけ機能が充実してるならと思って思い切って購入しました。
デザインはまあ何とかなるだろうって感じで^^。かれこれ、もう3年以上使っています。僕が買った頃はそこまで有名ではなかったんですが、一気にブレイクって感じですね^^。
もちろん、有料テーマなのでマーケティングとかもあるんでしょうけど、SWELLに関してはモノ自体が素晴らしく、口コミで評判が広がってどんどん売れていったようです。
\ SWELLをみてみる /
SWELLの口コミ・評判
SWELLの口コミや評判、評価って実際の所どうなんでしょうか?
Xやネットなどで実際に調査してみました。結論から言うと良い評判の方がかなり多かったです。
悪い評判もありましたが数も少なく、テーマ自体についてではなく周辺的なものばかりでした。テーマの機能や性能についての悪い評判はほぼなかったです。
そのくらい評価が高かったです。やはり、そのくらいモノがいいってことだと思います。
良い口コミ・評判
①ブロックエディターがとにかくすごい!多機能な上に使いやすい。現在、最強のWordPressテーマではないか?
まず、とにかく多かったのがブロックエディターの多機能さ、使いやすさを絶賛する声でした。
確かにSWELLはブロックエディターの多機能さ、使いやすさでは頭一つ飛び抜けている感じがします。現在、最強のWordPressテーマと言っている方も多かったです。
②アップデートの回数が多く安心して使える。買ってとても満足している。
アップデートの回数が多く、安心して使えるという声も多かったです。
WordPress本体のアップデートがあると、SWELLもそれに合わせてアップデートしてくれます。もちろん、機能追加やエラーの修正なども随時行ってくれます。
これは、ユーザーからすると、物凄く安心感があります。大体月1回くらいの頻度で行ってくれています。アップデートの多さも顧客満足度の高さにつながっているようです。
テーマ買う際は、アップデートの頻度もちゃんとチェックしておいた方がよさそうですね。
③表示速度が滅茶苦茶速い!高速化機能が内蔵されているのがうれしい。
表示速度が滅茶苦茶速いという評価も非常に多かったです。
SWELLはデフォルトでも表示速度が速いテーマですが、内蔵の高速化機能をちゃんと設定すれば更に滅茶苦茶速くなります。(ちなみに高速化のプロ、スキルシェアさんと顧問契約を結んでいるそうです。)
高速化機能をちゃんと設定すればPagespeed Insightでモバイル表示でも90~95点くらいは軽く出ます。また、高速化機能が内蔵されていて、プラグインが不要なのが嬉しいという意見も多かったです。
④多機能でプラグインが少なくて済むのがうれしい。
入れるプラグインが少なくて済むのがうれしいという声も多くありました。
SWELLはプラグインが少なくて済むように、機能を極力本体に組み込んでくれています。プラグインは便利ですが、入れ過ぎると弊害も多いです。
表示速度も落ちますし、エラーが出たり、セキュリティに問題が出たりすることもあります。
また、プラグイン選びはテーマとの相性もあるので結構大変です。その点、SWELLは推奨プラグインを詳しく記載してくれています。
推奨プラグインと非推奨・不要・注意すべきプラグインについて – SWELL
プラグイン選びの手間が省けるのはかなりありがたいです。その辺りも評価されているんだと思います。
⑤機能追加が速すぎてついていけない。
これもよく見る意見です。僕もついていけてないかも・・・💦。俗にいう嬉しい悲鳴というやつですね^^。そのくらい、機能追加が速いということだと思います。
僕の場合も3年以上使ってますが、思い返すと買った時より随分機能が増えてます!
SWELLは、ユーザーの要望や最近のトレンドに沿って機能をどんどん追加してくれます。本当にありがたいです。
⓺SWELLのおかげで記事を書くのが楽しくなった!
SWELLは、こういう前向きな意見が多いです。
これは最高のほめ言葉、評価だと思います。使いやすいんだと思います。
記事を書くのが楽しいって、ブログをやる上で一番大事なことかもしれませんね。楽しくないとブログは続けられません。続けてなんぼの世界だと思います。
⑦買った時よりどんどんいいテーマに進化している!
買った時よりアップデートでどんどんいいテーマに進化しているという意見も多かったです。
これだけ進化するなら、大分お得なのではないかという声もありました。確かにそう言われると買った時より随分機能が増えたように思います。いいテーマ、いい作者に出会えたことに本当に感謝ですね^^。
\ SWELLをみてみる /
悪い口コミ・評判
①値段がやや高い。
値段がやや高いという意見もありました。
これは、他のテーマと値段を比べてみると分かりますが、安くはないですが、高くもないです。価格的には中位くらいだと思います。
一方で、100%GPLライセンスであること、機能の多さ、アップデートの頻度などを考えると割安ではないかという意見も見られました。
②フォーラムが初心者に冷たい。
こういった意見もありました。確かにそういう部分もあるかもしれません。
これは不特定多数の方が集まるところ、特にネットではよくある話かなと思います。
WordPressを何十年もやっている人もいれば、始めたばかりの人もいて、その辺の温度差があるように思います。ある程度はしょうがないと思います。
そういう意見に応えたものかは分かりませんが、SWELLではDiscordのコミュニティが設置されています。
ここなら常識の範囲内なら、どんな話題もOKのようです。簡単な質問ならこっちの方がいいかもしれませんね。
③個人開発なのが少し不安。
こういった意見もありました。
うーん、確かにそうかもしれませんが、これはある程度どのテーマにも言えることではないでしょうか?僕には、はっきりしたことは言えませんが、杞憂な気がします。
④アフィリエイト報酬が安い。
このような意見もありました。
SWELLは、購入者限定のASPクローズド案件としてアフィリエイトすることができます。SWELLの報酬単価は2,500円です。
他テーマで言うと、AFFINGERが7000円、THE THORは6,512円。これらの大体4割弱ですから、若干安めではあります。
ただ、JINやSANGOのようにアフィリエイトプログラム自体がないものもあります。アフィリエイトできるだけでもありがたいとも言えると思います。
⑤AMPに対応していない。
こういう意見もありました。これは明確な理由があってAMP非対応としているようです。
AMP(Accelerated Mobile Pages)は、モバイルページを高速表示する技術です。
AMP対応のページは以前はgoogleの検索結果表示で優遇されていたようですが、現在は直接的なSEO効果は期待できません。(AMPの優遇措置は2021年6月に終了しています。)
SWELLはAMPなしでも表示速度が速いこと、AMPはデメリットも多いことから非対応としているようです。
例えば、AMPページは「AMP HTML」で作成する必要があります。つまり、通常のページとAMPページの2ページが必要になるということです。
他にもJava Scriptが使えないため、思ったようなデザインができないなど様々なデメリットがあります。
簡単に言うと、SWELLはAMPなしでも表示速度が速いため、デメリットも多いAMPに無理に対応する必要はないということだと思います。
SWELLのメリット
①開発への熱量が高い!常にユーザー第一で考えてくれる!
開発者の了さんは非常に技術志向の強い方。
公式サイトのプロフィールに「SWELLを全力で開発している者です。毎日ひたすらWordPressを触っています。」とあるように開発への熱量が非常に高いです。
技術力が高い上に常にユーザーのことを第一に考えてくれます。また、WordPressの理念である100%GPLを尊重されている点も非常に共感できます。
フォーラムやコミュニティーなどでユーザーの要望を聞いてくれて、ユーザーのためになりそうな機能はすぐに取り入れてくれます。
すぐに取り入れられる技術力もすごいですが、常にユーザーのことを第一に考えてくれますのでとても信頼感があります。
②プラグインが最小限で済むように、機能を極力組み込んでくれている。
プラグインは多ければ多いほど、エラーや表示速度の低下につながります。また、テーマと相性のよいプラグインを探してくるのも結構手間がかかります。
SWELLはプラグインが最小限で済むように、機能を極力テーマに組み込んでくれています。
正直プラグインが多すぎるとかなり面倒臭いです・・・。SWELLはこの点に配慮してくれているので本当にありがたいです。
導入しておきたいおすすめのプラグインについては下記の記事で紹介しています。


③メタタグの出力設定機能をプラグインに分離してくれている。
SWELLは、ページの情報を出力するメタタグの出力設定機能を「SIMPLE SEO PACK」というWordPress公式プラグインに分離してくれています。
このプラグインの作者は了さんなので、相性の心配もなく安心して使うことができます。
メタタグの出力設定機能はテーマの中に含まれていると、何かと不都合なことが多いです。その辺りに配慮して分離してくれています。
④SEO対策も万全
SWELLはSEO対策も万全です。主には、次の3つ。
エラーなしのHTML構造、ページの表示速度の高速化機能、構造化データのマークアップ機能。SEO対策がかなりしっかりしているので、記事執筆に集中できます。
⑤表示速度の高速化機能を標準装備
ページの表示速度の高速化は、データのキャッシュとできる限り不要なものを読み込ませないことで可能になります。
SWELLは、データのキャッシュ、cssやJava Scriptの遅延読み込みの設定を細かく行うことができます。プラグインなしでこれができるのは結構すごいことです。
元々、SWELLは表示速度には定評のあるテーマですが、遅延読み込みをきっちり設定すればビックリするくらい速くすることができます。爆速と言っている方もいるくらいです。
Pagespeed Insightsでモバイル表示でも90~95点くらいが当たり前のように出ます。
⓺マニュアルやフォーラムが充実。サポート体制もまずまずよい。
サポート体制は手厚いとまでは言えませんが、まずまずよいと思います。
SWELLの使い方で分からないことがあれば、マニュアルやフォーラムがかなり充実しているので、大体この辺りを検索すれば解決すると思います。
また、最近ではSWELLの使い方などを記事にしている方も随分増えたので、普通にグーグル検索しても大抵のことは分かります。
どうしても分からなければフォーラムで質問するのがいいと思います。あるいは、Discordのコミュニティも設置されているので簡単な質問ならこちらがいいように思います。
こんな感じでサポート体制もまずまずです。僕の実体験で言うと、分からないことは検索すればほぼ解決するので、あまり困ったことはありません。
⑧アップデートの回数が多い。
SWELLは、WordPress本体のアップデートに合わせて、エラーなどが出ないようにしっかりとアップデートしてくれます。
もちろん、機能追加のアップデートもしっかりと行ってくれます。大体、月一回くらいのペースで行ってくれます。
アップデートを頻繁に行ってくれるので、使っていて非常に安心感があります。機能がどんどん追加されるのでついていくのがなかなか大変です^^。
⑨広告機能も充実!アフィリエイトやアドセンスがやり易い。
SWELLは、広告機能も充実しており、アフィリエイトやアドセンスがやり易くなっています。
広告機能としては広告タグやSWELLボタンなどを装備しています。これらは表示回数やクリック率が計測できますので、定量的に改善を図っていくことが可能です。
アドセンスに関しても、ショートコードで呼び出したり、目次部分に呼び出したり、様々な設定ができるようになっています。
また、アマゾンや楽天、ヤフーショッピング、メルカリなどの物販系のアフィリエイトに関してもポチップというプラグインを使えば簡単に設定できます。
ちなみにポチップの開発には了さんも携わっておられるので安心して使うことができます。
物販系アフィリエイトのプラグインはRinkerなど色々なものがありますが、SWELLを使うのであればポチップがおすすめです。ちなみに僕も使っています。
\ SWELLをみてみる /
SWELLのデメリット
正直、SWELLにはデメリットらしいデメリットはほとんどありませんが、敢えて挙げるならば以下のような点だと思います。
①デザインがシンプル系でやや楚々とした感じ。
SWELLはデザインか、機能かで言うと、かなり機能寄りのテーマだと思います。僕の場合、デザインよりも機能重視ですので迷わずSWELLを選びましたが。
デモサイトを見て頂けば分かりますが、シンプル系でやや楚々とした感じのデザインです。デザインは人によって好みが分かれますので、何とも言い難いところではありますが・・・。
デザインに拘りのある方には、少し物足りなく感じるかもしれません。
一方で、長く使っていくことを考えると個性的なデザインよりもシンプル系のデザインの方が飽きが来ないようにも思います。
また、SWELLはブログ型にもサイト型にもできる万能型。カスタマイズ次第で後からどうにでも変えられるようにも思います。
実際、試行錯誤して個性的なデザインに作り変えている方も結構おられます。
②クラシックエディターには向かない。
SWELLはブロックエディター完全対応のテーマですので、クラシックエディターには向きません。使うことはできます。
もっともクラシックエディターはいずれなくなるでしょうし、これはあまり考える必要もないかもしれませんが・・・。
③AMPに非対応。
これに関しては悪い口コミ・評判の項でも述べましたので、詳しくは割愛させて頂きます。
繰り返しになりますが、SWELLはAMPなしでも表示速度が速いため、デメリットも多いAMPに無理に対応する必要はないということだと思います。
ちなみにAFFINGERも最新のAFFINGER6以降、AMP対応に関する開発を終了しています。そういう流れなんだと思います。
どうしてもAMPが必要ということであれば、AMP対応のテーマを使うしかありません。
SWELLの注目の機能、特徴|SWELLのここがすごい!
すべての機能は取り上げられませんが、SWELLの機能で特にこれは注目というものを取り上げていきたいと思います。基本的にブロックエディター周りはどれも素晴らしいです。
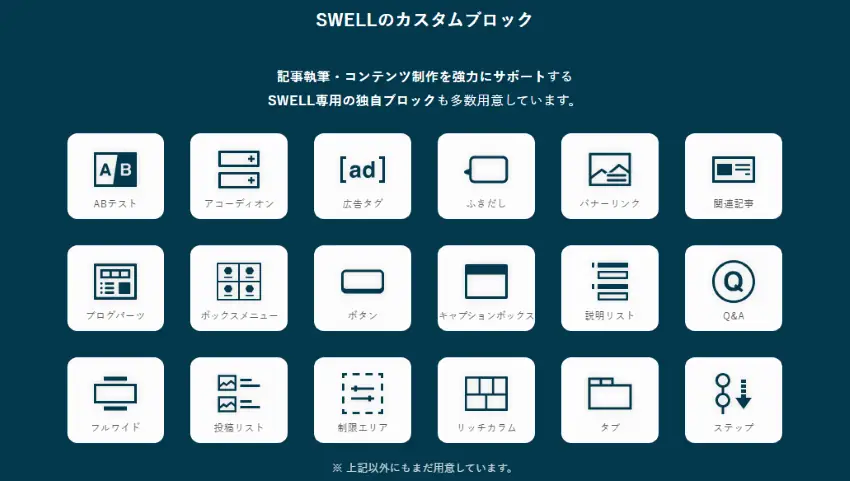
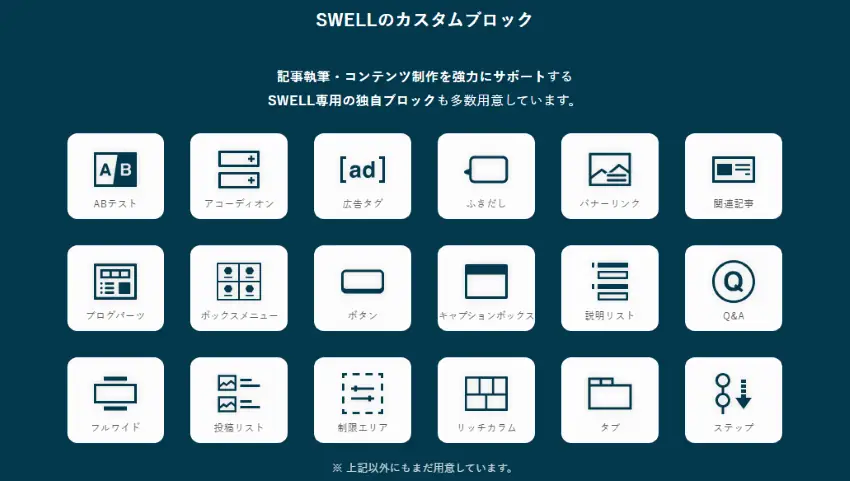
特にSWELLは独自ブロック(カスタムブロック)が22種類(2025年1月現在)もあって、どれもとても便利です。
下図がSWELLの独自ブロックです。この他にもリスト入りグループ、リンクリスト、商品レビュー、RSSなどのブロックがあります。


また、SWELLはWordPressの標準ブロックもかなり使いやすく改良してくれています。後述のテーブルの項をみて頂ければ分かりますが、ほんと滅茶苦茶使いやすくしてくれています!
①リッチカラム
WordPressの標準ブロックにカラムというものがあります。記事エリアを複数のカラムに分割することができます。最大カラム数は6です。
リッチカラムはカラムの改良版でSWELL独自のブロックです。滅茶苦茶使いやすくしてあって、最大カラム数も8までいけます。
リッチカラムを使うと、リッチで見映えのよいコンテンツの作成が可能となります。ブログパーツやパターンと一緒に使うことが多いです。
また、PCとタブレットでは2カラム、スマホでは1カラムのように表示の切り替えが可能です。表示を切り替えずに横スクロールで表示することもできます。
僕もよく使うブロックでとても重宝しています。
下記に例としてリッチカラムを使ってブロックを作ってみました。PCとタブレットでは2カラム表示、スマホでは1カラム表示にしてあります。
こんな感じで表現は自由自在。表現の幅が滅茶苦茶広がりますよ!




②ブログパーツ
WordPressの標準機能にパターンというものがあります。(以前は再利用ブロックと言っていましたが、WordPress6.3から名前がパターンに変更されました。)
ブロックをパターンに登録しておけば、記事内や他の記事に簡単に呼び出すことができます。ただ、パターンはウィジェットやカテゴリーページ、タグページなどには呼び出すことができません。
このパターンの欠点を補ってくれるのがブログパーツです。簡単に言うなら万能選手です。
ブログパーツに登録しておけば、記事内でも、ウィジェットでも、カテゴリーページでも、どこにでも呼び出すことができます。
ブログパーツはどこにでも呼び出せるので、ブログを自由自在にカスタマイズすることができます。ブログパーツは超便利なので、僕はかなり気に入ってます^^。
③テーブル(表)
図や表は記事作成には欠かせないパーツだと思います。テーブル(表)はWordPressの標準ブロックですが、こういった標準ブロックもSWELLは使いやすく改良してくれています。
セルの結合やテーブルヘッダーなどの設定は、通常プラグインを入れないとできません。例えば、Flexible Table Blockのようなプラグイン。
しかし、SWELLは、こういった表の細かい設定もプラグインなしでできるように改良してくれています。
また、テーブルのテンプレート(パターン)を5種類用意してくれています。
下記はテンプレートのほんの一例です。こんな感じでかなり高度な表が作れます。期待以上というか、ほんと凄すぎ^^。
| 商品 |   商品A |   商品B |   商品C |
|---|---|---|---|
| 機能A | 少し古い | 普通 | 最新版 |
| 機能B | 非対応 | 制限付き | 使用可 |
| 性能A | 200[単位] | 500[単位] | 1000[単位] |
| 性能B | 500[単位] | 1000[単位] | 800[単位] |
| デザイン | 普通 | 良い | 微妙 |
| 価格 | 5,000円 | 10,000円 | 15,000円 |
| 購入する | 購入する | 購入する |
④SWELLボタン
アフィリエイトなどのCTAに使えるボタンです。下記のようなボタンです。
\ SWELLをみてみる /
SWELLボタンのデザインはノーマル、立体、キラッと、アウトライン、MOREボタンがあり、全部で5種類。角の丸みも調整できます。これだけバリエーションがあれば十分だと思います。
SWELLボタンには計測機能が付いています。
ボタン設置後のPV数、ボタンの表示回数、ボタンのクリック数、このボタンまで読まれた割合、クリック率などが計測できます。
*但し、計測機能はブログパーツや再利用ブロックでは利用できませんので注意して下さい。
また、アフィリエイト用の広告タグをそのまま貼り付けることができます。広告タグ(コード)の改変を禁止しているASPも多いので、これは非常にありがたい機能です。
⑤ふきだし
ふきだしは、ブログ記事では定番中の定番のブロックです。下記のようなブロックです。



ふきだしがあると、記事がすごく読みやすくなるよ!
僕も記事作成時は必ずと言っていいほど使います。こういう定番のブロックもSWELLは超使いやすいし、シンプルできれいです。
こういう装飾系のブロックは、記事を読みやすくする上で非常に重要です。
また、SWELLは段落ブロックなどで使えるボックス装飾(文章などを囲む装飾)も28種類と豊富です。記事を読みやすくするための十分な装飾機能を備えています。
(ボックス装飾はこういう囲み装飾です。)
⓺関連記事
関連記事ブロックもブログでは定番中の定番。これもよく使うのではないでしょうか。下記のようなブロックです。


内部リンクでも外部リンクでも同じように作成可能です。これも使いやすくて非常に見やすくてよいです。
アイキャッチ画像入りのリンク、スリムタイプ、テキストタイプから選べます。僕は結構気に入ってます。
⑦広告タグ
広告タグブロックは、ブログパーツの広告版といった感じでしょうか。ブログパーツと同様で、登録すれば記事内でも、ウィジェットでも、どこにでも呼び出すことができます。
広告タイプもテキスト型、バナー型、アフィリエイト型、Amazon型、ランキング型と豊富です。ポピュラーな広告の型はすべて用意されています。
例として下記にアフィリエイト型を呼び出してみます。こんな感じで見映えのいい広告が作れますよ!
また、広告タグブロックは表示回数やクリック率などの計測機能も備えているので、定量的に改善を図っていくことが可能です。
⑧ボックスメニュー
ボックスメニューは、アイコン付きのボックス型のメニューです。ここ数年で急激に増えたと思います。最近のトレンドですね!
下記に例としてボックスメニューでメニューを作ってみました。(リンクは飛ばなくしてあります。)
うーん、格好いいですよね!
僕は今のところあまり使ってませんが、確かに普通のメニューより見やすくて、訴求力も高いように思います。
僕が買った時は、この機能はなかったのですが、いつの間にか取り入れてくれてました^^。SWELLなら、こういった最新のトレンドもいち早く取り入れてくれますよ!
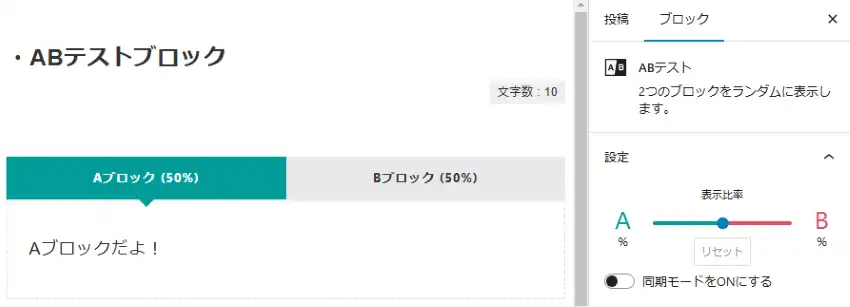
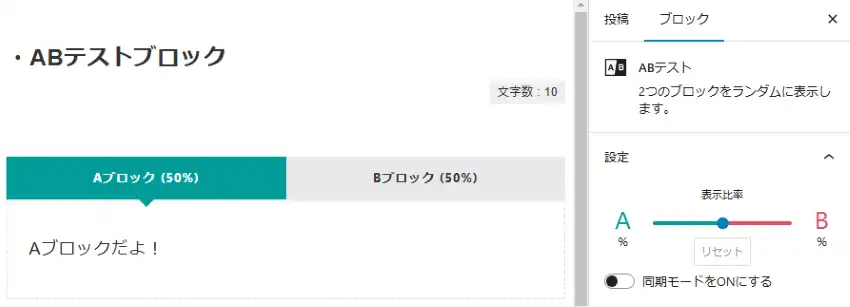
⑨ABテスト
ABテストは、AブロックとBブロックを出し分けしてくれるブロックです。下図が実際のABテストブロックの編集画面です。


例えば、AのバナーとBのバナーでどちらのクリック率がよいかなどをテストすることができます。
このABテストブロックは出し分けしてくれるだけで、クリック率などの計測機能は備えていません。
ですので、必然的に表示回数やクリック率の計測が可能な広告タグや、SWELLボタンと一緒に使うことになります。
このABテストを標準搭載しているテーマは実はかなり少ないです。ブログ系のテーマで有名どころで言えばSANGOくらいです。
例えばAFFINGERの場合は、有料の専用プラグインになります。(価格は4,800円。)そのくらい貴重な機能です。
ABテストは多少高度な機能ではありますが、実際にAとBのクリック率などを比較して、定量的に改善を図ることができます。使いこなせば、成果の改善に威力を発揮するツールです。
⑩ステップ
ステップブロックは、手順を分かりやすく記述するのにとても便利です。
例として下記にブログの始め方の手順をステップブロックで作ってみました。こんな感じで手順をスッキリとまとめることができます。
できるだけ安定性が高く、速度の速いものを選ぶ。
WordPress、テーマをインストールする。
サイトをカスタマイズして、記事を積み上げる。
⑪FAQ
FAQブロックは、よくある質問のようなQ&A集を作成するのにとても便利です。
下記に例としてFAQブロックを使ってQ&Aを作ってみました。使用頻度はそんなに高くありませんが、とても読みやすいQ&A集を作ることができます。スッキリって感じです。
⑫ページ表示の高速化機能
SWELLは、ブロックエディターはもちろん凄いんですが、ページ表示の高速化機能も秀逸です。
データのキャッシュ、cssの遅延読み込み、Java Scriptの遅延読み込み、ページ遷移の高速化などを細かく設定できるようになっています。
これらの機能が内蔵されてるってほんと圧巻です!
ちゃんと設定すれば、ビックリするくらい滅茶苦茶速くなります!高速化の設定は、マニュアルを見ながらやれば比較的簡単にできます。
Java Scriptの遅延読み込みの設定だけ少しややこしいですが、マニュアルにどのスクリプトを遅延させればよいかを全部書いてくれています。下記の記事に書いてくれています。
「スクリプトの遅延読み込み」機能の使い方について – SWELL
後は、Pagespeed Insightsのテスト結果を見ながら、遅延読み込みさせるスクリプトを設定していけばよいです。遅延させる秒数は3~4秒くらいがよいようです。
ちゃんと設定すれば、モバイル表示でも90~95点くらいのスコアは軽く出ます^^。高速化のプロのスキルシェアさんが顧問ということもあって、SWELLの高速化機能はほんと圧倒的です!
⑬構造化データのマークアップ機能
SWELLは、検索結果のリッチスニペット表示に必要な構造化データのマークアップも自動でできるようになっています。方式もGoogle推奨の「JSON-LD」を採用しており、申し分ありません。
リッチスニペットが表示されれば目立つのでクリック率の向上など、SEOに良い影響が期待できます。
\ SWELLをみてみる /
SWELLを実際に使用した感想レビュー
僕はかれこれSWELLを3年以上使っています。
そんな僕がSWELLを実際に使用した感想をできるだけ率直に本音でレビューしたいと思います!
僕が購入したのは、SWELLがちょうど有名になり始めた頃。クラシックエディターからブロックエディター(Gutenberg)へのちょうど端境期でした。
購入の一番の決め手はブロックエディター完全対応を謳っていたから。
また、高速化対応や、SEO対策の徹底ぶり(エラーなしのHTML構造)なども魅力に感じました。色々調べた末に、一週間ほど悩んでから購入したのをよく覚えています。
結論から言うと、慣れるまではそれなりに難しかったですが、今は買って良かったととても満足しています。
①WordPressの理念に沿っているという安心感、信頼感がある。
SWELLは、100%GPLライセンスです。これは、WordPressの理念に沿っていて、ものすごく安心感、信頼感があります。
基本的な部分ではありますが、結構大事なことだと思います。透明性があるというか、これもSWELLが支持される大きな理由の一つだと思います。
GPLライセンスとは、GNU General Public Licenseの略です。「100% GPL」はWordPressの根幹をなす理念です。詳しく知りたい方は下記リンクをご参照下さい。動画が非常に分かりやすいです。
②SWELLは総合的に優秀なテーマ。ただ、慣れるまではそれなりに難しい。
SWELLは多機能、SEO対策、表示速度の高速化など、ほぼすべての面において優秀なテーマだと思います。
ただ、SWELLは多機能ですので、慣れるまではそれなりに難しいです。
特に初心者の方は、一通りマニュアル読み込んで練習しないと使いこなすのは難しいと思います。もっともこれはどのテーマにも言えることかもしれませんが・・・。
長い目でみれば多機能で困ることはまずないです。慣れるまでは少し我慢が必要です。
基本作りのしっかりした本格派のテーマですので、慣れてしまえば、良さが実感できると思いますよ!
③リッチコラムとブログパーツの組み合わせが効率化できてかなりいい!
SWELLのブロックエディターは、多機能な上に非常に使いやすいです。
中でもリッチコラムとブログパーツは秀逸です。この2つをうまく組み合わせれば、記事作成をかなり効率化できます。
僕は、重要なパーツはほとんどリッチコラムとブログパーツの組み合わせで作っています。この2つを使いこなせば、大抵のパーツは思い通りに作ることができると思います。
面倒臭いのは最初の一回だけ。一度ちゃんとブログパーツとして組んで登録してしまえば、後は何度でも呼び出せるので非常に効率的です。
ブログを継続するためには記事作成の効率化は不可欠です。記事作成の度にいちいちパーツを組んでいたのでは、どんなに時間があっても足りません。
コアなパーツはリッチコラムとブログパーツをうまく組み合わせて作ると、作業を効率化できてかなりいいですよ!
④Java Scriptの遅延読み込み機能が本当にすごい!
SWELLは、データキャッシュ、cssやJava Scriptの遅延読み込み、ページ遷移の高速化などの表示の高速化機能を標準装備しており、細かく設定できるようになっています。
なかでもJava Scriptの遅延読み込み、これを設定するだけで格段に速くなります。特定のJava Scriptを一定時間(例えば3秒とか)読み込ませないようにできます。
本当にありがたい機能ですよ。サイトの高速化には欠かせません。
⑤SWELLはカスタマイズ性が非常に高く、長く付き合っていけるテーマ。
SWELLはカスタマイズ性がとても高く、ブログ型にもサイト型にもできます。それだけの機能をしっかりと備えています。
もちろん、マニュアルをちゃんと読むなどしてカスタマイズ機能を勉強する必要はあります。
このテーマは非常によく考えて作られているので、大抵のことは思った通りにできると思います。SWELLは汎用性が高めなので、長く付き合っていけるテーマだと思いますよ!
\ SWELLをみてみる /
SWELLはこんな方におすすめ
①テーマ選びで失敗したくない。無難なテーマがいい。
テーマのお引越しは、かなり大変です。というか、とんでもない労力が要ります。
まだ記事数が少ない段階であれば、そうでもないかもしれませんが、記事数が増えた段階でテーマを変えるとなるとかなり大変だと思います。
ですので、特に初心者の方はテーマは当面変えないつもりで慎重に選ぶのが得策だと思います。コーディングやカスタマイズが得意でないのであれば尚更だと思います。
SWELLは、コーディングがあまり得意でなくても、カスタマイズや記事執筆が可能です。
もちろん、コーディングはできるに越したことはありません。SWELLを使いながら徐々に覚えていけばいいと思います。無難なテーマがよいならSWELLがおすすめです。
②ブログ型、サイト型どちらにもできるテーマがいい。
WordPressテーマには、ブログ型に向いたテーマ、サイト型に向いたテーマ、ブログ型にもサイト型にもできるテーマが存在します。
SWELLはブログ型、サイト型どちらにもできる万能型のテーマです。カスタマイズ性はかなり高いです。ですので、ブログ型もサイト型も作成したい方はSWELLがいいと思います。
③サポートもそれなりに欲しい。
まず、SWELLはマニュアルがかなりしっかりしています。かなり丁寧に詳しく書いてあります。親切だと思います。
また、ユーザーサポートフォーラムがあって、分からないことがあれば質問できるようになっています。僕の場合、分からないことはフォーラムで検索すると大体似たような事例が出てきます。
了さんが直接回答してくれることも多いです。SWELLのパワーユーザーの方で回答してくれる方もいます。
また、Discordのコミュニティーも用意してくれています。交流スペース的な感じでしょうか。簡単なことなら誰かしら答えてくれると思います。
それとSWELLはかなり有名になりましたので、グーグル検索で大体のことは出てきます。
こんな感じでサポート体制は結構しっかりしていて、そんなに困るようなこともないと思います。
④買切り型がいい。複数のサイトで使いたい。
SWELLは買い切り型のテーマです。
また、100%GPLライセンスですので、一度購入すれば自分がオーナーのサイトであれば、複数のサイトで使用することができます。
サイトを徐々に増やしていきたい方には打ってつけではないでしょうか。
⑤カスタマイズなどの情報が豊富なテーマがいい。
SWELLは随分有名になりましたので、カスタマイズなどの情報も豊富です。
SWELLの公式サイトでもSWELLで作ったサイトはいくつか紹介されています。また、最近ではSWELLで作ったサイトをまとめたサイトも結構ありますので、調べればいくらでも出てきます。
⓺プログラミング(コーディング)が苦手。
僕もコーディングは苦手です💦。
ですが、SWELLであれば何とかなっています。SWELLは基本コーディングなしで使えるように設計されています。
html、css、Java Script、phpあたりをごりごりコーディングできなくても、SWELLなら何とかなります。
ブログ運営は思ってる以上にやることが多いです。ですので、あまりコーディングに時間を取られるわけにはいきません。
記事執筆に集中するためにもコーディングは極力避けたいところです。SWELLであれば、コーディングが得意でなくても大丈夫ですよ!
⑦記事作成に集中したい。カスタマイズにあまり時間をかけたくない。
SWELLでは、デモサイトの着せ替えデータが6つ用意されています。
正直、サイトのカスタマイズは凝ればいくらでもできます・・・。しかし、それでは時間がいくらあっても足りなくなります。
取りあえずデモサイトの6つの中から気に入ったものを選んで着せ替えして、ちょっとずつ自分の好きなようにアレンジしていくのが手っ取り早いと思います。この6つですが、どれも美しいです。
サイトデザインは、格好いいに越したことはありませんが、「コンテンツ・イズ・キング」と言われるように、結局は記事の中身が最重要です。
まずは気に入った着せ替えデータを取り込んで、徐々に自分なりにアレンジしていくのがいいように思います。デモサイト6つはどれも美しいと思います。
⑧ブログをずっと続けていきたい。
ある意味では、これが一番大事かもしれません。ブログに限った話ではありませんが”継続は力也”です。
ブログを続けていくためには、テーマが使いやすいことは重要なファクターです。テーマが使いにくく、記事作成にストレスを感じてしまうようだと、続けていくのは難しいでしょう。
ブログは記事投稿を続けていると評価も上がりやすいです。そういう意味でも、使いやすいテーマを使うことが重要になってきます。
SWELLは多機能ですので、それなりに難しいです。しかし、SWELLは多機能でありながら、使いやすさにもよく配慮がなされたテーマです。
例えば、ブロックツールバー(記事編集画面の上部)によく使うコマンドを表示できるようにしてあります。
極力クリック数が少なくて済むように工夫されています。SWELLであれば、ブログを続けやすいと思いますよ!
まとめ|SWELLは総合的にとても優れたテーマ。ブロックエディター、表示の高速化機能は秀逸!
以上、SWELLの口コミ・評判、メリット・デメリット、注目の機能や特徴、実際に使用した感想についてレビューしてきました。
まとめると、SWELLは総合的に非常に優れたテーマです。特にブロックエディターの多機能さ・使いやすさ、そして表示の高速化機能に関しては頭一つ飛び抜けていると思います。
デメリットの項で述べた通り、SWELLにはデメリットらしいデメリットがほぼ見当たりません。そのくらいよくできたテーマだと思います。
また、作者の常にユーザー第一で考えてくれる姿勢も本当に素晴らしいです。
SWELLはこれからWordPressテーマの購入、乗り換えを考えておられる方に、まずおすすめしたいテーマです。
WordPressテーマをお探しなら、SWELL一度検討してみられてはいかがでしょうか。
最後まで読んでいただきまして、誠にありがとうございました!
\ SWELLをみてみる /
ブログ記事の書き方全般や、効率よく記事を作成する方法については下記の記事で詳しく解説しています。


SEO対策の中で最も重要なのがキーワード選定です。キーワードの選び方や、無料のキーワード選定ツールについては下記の記事で詳しく解説しています。


読みやすい記事の作成には、質の良い画像素材が欠かせません。ブログ向きのフリー画像素材サイトについては下記の記事がおすすめです。