悩む人
悩む人ブログの画像作成に時間がかかりすぎる・・・。画像作成や編集が簡単にできるいい無料ソフトってないのかな?
今回はそんな悩みにお答えしていきます。
ブログ記事のサムネイルや記事中に入れる画像の作成って、本当に時間かかって大変ですよね。特にブログ初心者の頃は、画像選びも含めて、結構膨大な時間がかかると思います。
しかし、慣れてしまえばある程度まではルーチン化できて比較的短時間で終わらせることができるようになります。
ということで、今回はブログの画像編集のやり方・コツと、おすすめの無料の画像編集ソフト(アプリ)についてご紹介していこうと思います。
フリーの画像作成、編集ソフトは探せば結構あります。しかし、操作が比較的簡単で、必要な機能をちゃんと備えているフリーのソフトはそんなに多くはありません。
この記事では、ブログ初心者の方でも使いこなせて、画像作成の時間短縮につながる、そんな無料で使えるソフトについてご紹介していきます!
スポンサーリンク
ブログの画像編集のやり方・コツ
画像編集のやり方(手順)
ブログの画像編集を行う際には、作業時間の短縮を図ることがまず何より重要になってきます。
作業工程や作業内容を正確に把握し、工数を見積もることができれば、時間短縮を図ることは可能です。ということでまずは、画像作成の工程と作業内容についてみていきます。
ブログ記事で使う画像作成のやり方は大別すると、2パターンあります。
写真やイラストなどの素材、スクリーンショットから画像を作成する場合と、サムネイルや説明図などの画像を作成する場合です。
しかし、その前に最初に決めておくべきことがあります。画像の仕様です。最終的にどんな画像サイズ、縦横比、データ容量の画像を作るかということです。
画像の仕様は決めておかないと、行き当たりばったりで作業することになるので時間もかかりますし、データ容量も大きくなってしまいがちで後々面倒です。
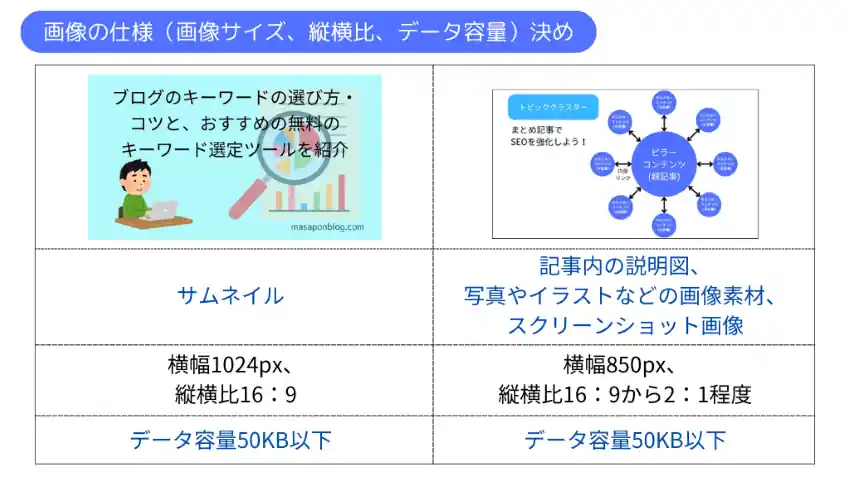
まずは画像の仕様(画像サイズ、縦横比、データ容量)を決める
画像サイズ、縦横比、データ容量は作業前に決めておきましょう。まず、画像の横幅から決めます。画像の横幅は、記事エリアの幅と同じか、少し大きめにするのがいいです。
デベロッパーツールを使って、記事エリアの幅を調べましょう。
クロームの場合、メニューのその他のツールの中、あるいはファンクションキーF12を押すとデベロッパーツールが立ち上ってきます。
そして、デベロッパーツールのメニューの左端にある矢印マークのアイコン「ページ内の要素を選択して検査」を押して、カーソルを記事エリアの幅に合わせると記事エリアの横幅が分かります。
ちなみに本ブログだと850px程度です。
画像の横幅を決めたら、次は縦横比を16:9にするといったように決めていきます。次にファイル容量を決めます。例えば50KB以下など。


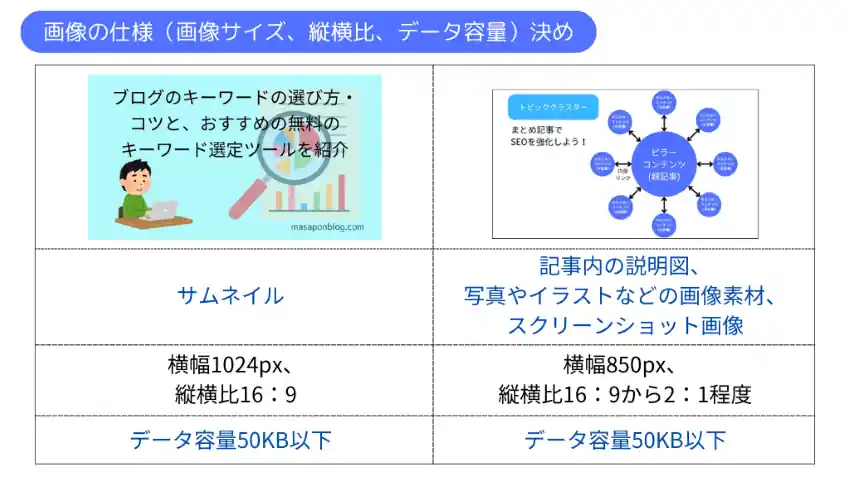
僕の場合は、上図のように決めています。
サムネイルは、横幅1024pxで縦横比16:9、データ容量50KB以下。
記事内の説明図、写真やイラストなどの画像素材、スクリーンショット画像は、横幅850pxで縦横比16:9(1.777)から2:1(2)程度、データ容量50KB以下にしています。
サムネイルは記事の顔でもあるので、きれいに見えるように少し大きめの1024pxにしています。それ以外は横幅850px(記事幅)にしています。
写真やイラスト素材、スクリーンショットから画像を作成する場合
まず、ブログ記事で使う画像作成のやり方の一つ目として、写真やイラストなどの素材、スクリーンショットから画像を作成する場合について説明いたします。
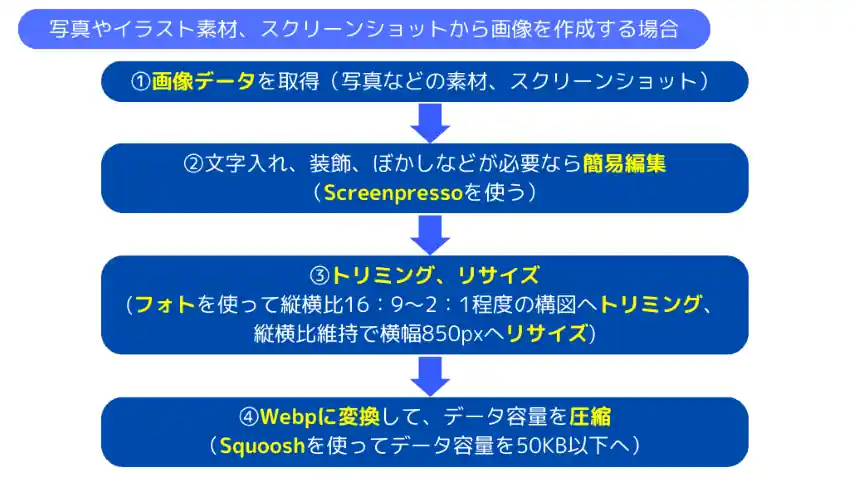
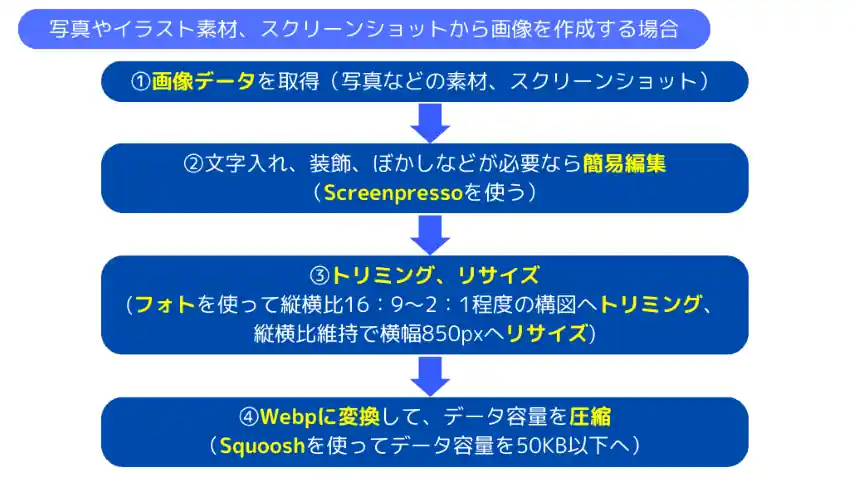
画像作成の手順を模式的に書くと下図のようになります。


①画像データを取得する。(写真やイラストなどの画像素材、スクリーンショット画像)
②文字入れ、装飾、ぼかしが必要なら簡易編集する。(Screenpressoを使う)
③トリミング、リサイズする。(フォトを使って縦横比16:9~2:1程度の構図へトリミング、縦横比維持で横幅850pxへリサイズ)
④Webpに変換して、データ容量を圧縮する。(Squooshを使ってデータ容量を50KB以下へ)
(トリミング:画像素材から必要な領域のみを切り取る作業のこと。リサイズ:画像サイズを変更する作業のこと。例えば、2000px(横幅) × 1000px(縦幅)の画像を1000px × 500pxへ変更など。)
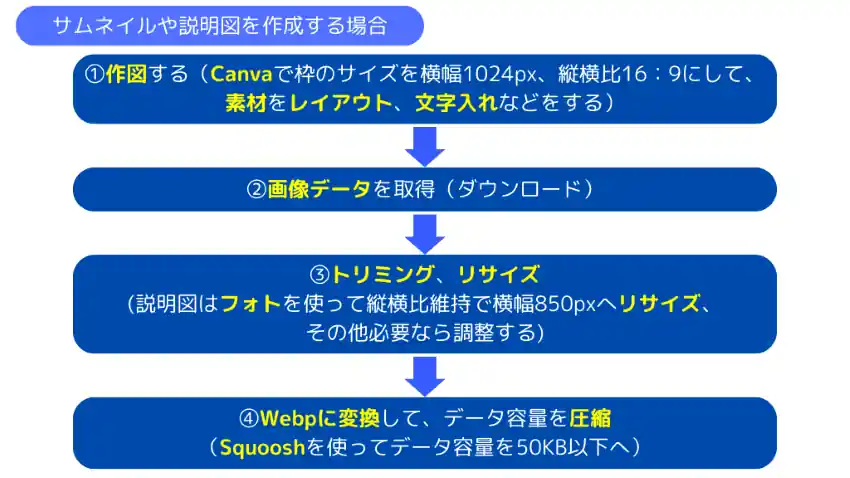
サムネイルや説明図を作成する場合
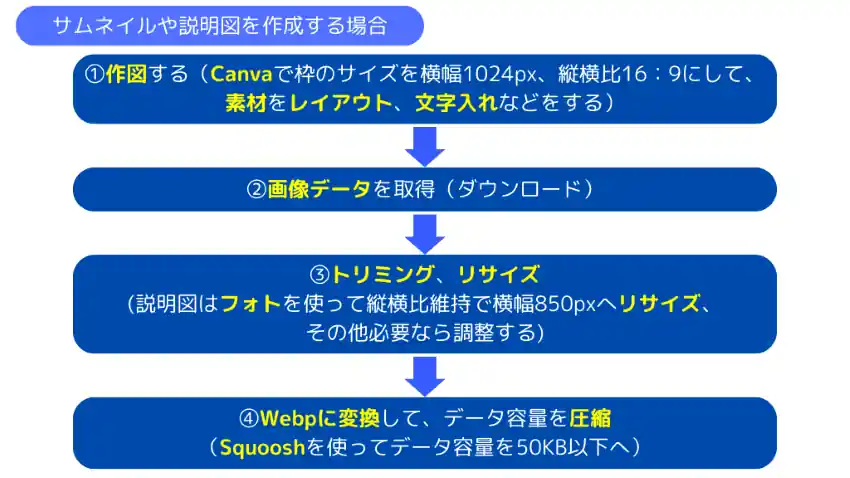
次に、サムネイルや説明図を作成する場合について説明いたします。


①作図する。(Canvaで枠のサイズを横幅1024px、縦横比16:9にして、素材をレイアウト、文字入れなどをする)
②画像データを取得する。(ダウンロード)
③トリミング、リサイズする。(説明図はフォトを使って縦横比維持で横幅850pxへリサイズ、その他必要なら調整する)
④Webpに変換して、データ容量を圧縮する。(Squooshを使ってデータ容量を50KB以下へ)
③と④は、いずれの場合でも共通の作業です。いつもやる作業ですので、手早くできるようになっておきましょう。
画像編集のコツ
次に画像を作成、編集する上でのコツや注意点についてご説明します。
①ブログ画像には、写真よりイラストの方が向いている
画像素材は大きく分けると、写真とイラストがあります。代表的な拡張子で表現すると、写真はjpeg、イラストはpngです。
写真素材は色の濃淡があるため、圧縮したときの画像劣化が結構激しいです。しかし、イラストは色の濃淡があまりないため、圧縮しても写真に比べ画像劣化はかなり少ないです。
画像の表示速度を考えると、やはりブログ画像に適しているのはイラストの方だと思います。イラストは圧縮率を高くできるため、写真に比べて目に見えて表示が速いです。
僕は写真とイラストでどちらが好みとかはありませんが、やはり圧縮率を高くできて、画像劣化が少ないイラストの方をおすすめします。
とはいっても写真を全く使わないというのは無理ですので、できるだけイラストを使うというスタンスがいいと思います。
②記事内画像は、縦横比16:9から2:1程度が収まりがよい
画像はできるだけきれいに記事に収めた方が記事が読みやすくなり、読者の満足度も上がります。
画像単体で見た場合に、見た目が美しいのは黄金比1.618ですが、画像を記事内に使う場合は、16:9(縦横比1.777)から2:1(縦横比2)くらいのやや横長の構図の方が、文字とのバランスがよく、収まりがいいです。
記事は下に下に伸びていくので、文字とのバランスでこのくらいの縦横比が一番記事が読みやすいと思います。
また、横長画像の方がデータ容量も少なくて済みます。これは画像の表示速度の向上に繋がります。表示が速いことはSEO上大きなメリットです。
サムネイルに関しては、ワードプレステーマによる違いも若干ありますが、16:9くらいが最も収まりがいいように思います。
僕は収まりがよく、きれいに見えるのでサムネイルは16:9にしています。
③初めはできるだけ簡単なソフトだけ使おう!
画像作成は、記事作成の中でもかなり時間のかかる作業です。
初めは、できるだけ後述の①ペイント~⑪画像をWebPに変換(サルワカ)のような操作が比較的簡単で、使いやすいソフトだけを使うようにしましょう。
後述の⑫GIMPと⑬Inkscapeは、本格的なイラスト作成や写真編集ができますが、高機能な分、操作も難しいです。
自分で一からイラストを描きたいとか、写真を細部まで編集したいといったときに使うソフトです。
画像編集のプロが使うような高機能なソフトです。この辺りのソフトを使うのは、うまくなってからでも遅くはないと思います。
初心者の頃は、まずは⑫GIMPや⑬Inkscapeのような難しいソフトはできるだけ使わず、①ペイント~⑪画像をWebPに変換(サルワカ)のような簡単なソフトだけで済ませることを考えましょう。
④画像作成は時間がかかる。徹底的に効率化を図ろう!
画像編集は、画像素材選びも含めるとかなりの時間がかかります。いかに少ない手順で、効率よく仕上げるかがポイントです。
画像編集のやり方(手順)の項で示した通り、画像編集は毎回同じ作業が結構多いです。同じ作業はどんどんルーチン化していきましょう。
例えば、トリミング、リサイズ、Wep変換、圧縮などはルーチン化が可能だと思います。
⑤サムネイルや説明図は、ひな形(フレーム)を作成しておこう!
前述したルーチン化にも繋がりますが、サムネイルや説明図を毎回、一から作るのは非常に時間がかかります。
しかし、一度、ひな形(フレーム)を作ってしまえば、次回からは時間を短縮できます。何パターンかひな形を用意しておくのがいいと思います。
最初は時間がかかりますが、次からは劇的に楽になると思いますので、是非やっておきましょう。
⑥画像のSEO対策もきっちりやっておこう。
記事内の画像に関しても、文章同様、SEO対策はちゃんとやっておきましょう。画像のファイル名は、できるだけ英単語をハイフンで繋いで、端的に内容が分かる名前にしましょう。
画像のファイル名はSEOには関係ないとは言われていますが、それでも画像検索には関係してきますのできっちり入れておきましょう。
また、Alt属性も忘れずにきっちり入れる癖をつけましょう。
⑦ページの表示速度もきっちりチェックしておこう!
PageSpeed Insightsでページの表示速度はチェックしておこう。PageSpeed Insightsは、何の読み込みにどのくらいの時間がかかっているのかを表示してくれます。
何の読み込みが問題で遅くなっているのかが一目で分かるようになっています。画像の容量が原因で表示が遅くなっている場合は、できる限り画像容量を圧縮して軽量化を図りましょう。
もちろん、画素を落とし過ぎて見にくくならない程度に。ページの表示速度は検索順位に影響があるようですので、きっちりやっておきましょう。
スマホの普及もあって今や画像の軽量化は、基本的なSEO対策です。ブログ初心者の頃からしっかりと習慣化しましょう。
⑧慣れてきたら、オリジナル画像の作成にも挑戦しよう!
読者に分かりやすく伝えるという意味では、図解や表は非常に有効な手段です。文章だけで伝えるのは難しいなと思ったら図解も検討してみましょう。
図解作成は時間はかかるものの、作業自体は簡単です。Canvaを使えば、誰でも比較的簡単に作ることができます。
枠のサイズを指定して、あとは素材をレイアウトしたり、文字を入れていく感じです。Canvaは簡単に図解が作れるように基本図形や画像素材を備えています。
グーグルも出来合いの画像よりも、オリジナルの画像を推奨しています。オリジナル画像はコンテンツの差別化に繋がります。
初心者がいきなりオリジナル画像は少しハードルが高いかもしれませんが、記事作成に慣れてきたらオリジナル画像の作成にも挑戦してみましょう。
⑨画像も文章と同じように、手を抜かずに丹念に作成しよう!
画像は、文字よりも読者への訴求力が強く、パッと見の印象を決めます。
記事自体の印象、もっと言うと、ブログ全体の印象まで決めてしまいかねません。人の印象が、第一印象でかなりの部分が決まってしまうのと似ています。
印象が良ければ、読者は記事を読み進めてくれますし、印象が悪ければ記事を読むのを途中でやめてしまうかもしれません。視覚への訴求は印象という意味ではそのくらい強力だと思います。
画像作成は、文章執筆に比べ時間はかかりますが、読者に強く訴求するチャンスでもあります。
有名ブロガーの方達は文章もさることながら、画像をうまく使って読者に訴求している方が実に多いです。
ですので、画像も文章と同じように、手を抜かずに丹念に作成しましょう。画像作成も文章と同じでやればやるほど上達します。
⑩読者ファーストで!シンプルで分かりやすい画像を作成しよう!
特にサムネイルや説明図ですが、やろうと思えば、いくらでも手の込んだ画像を作ることは可能です。
しかし、どんなに手の込んだ画像であっても、何が伝えたいのか分らないようでは意味がありません。
シンプルで読者が見やすく、分かりやすい、そんな画像の作成を目指しましょう。あくまで読者のことを第一に考えて画像を作成しましょう。
スポンサーリンク
おすすめの無料の画像編集ソフト(アプリ)
スクリーンショット画像の編集や、トリミング、リサイズにおすすめの画像編集ソフト
まずは、スクリーンショット画像の編集や、トリミング、リサイズなどにおすすめのソフトをご紹介いたします。
①ペイント(Windows標準)


ペイントの起動画面
Windows標準ソフトのペイントです。基本的な作業は、こういうシンプルなソフトでいいと思います。
スクリーンショットしてペイントに貼り付けて保存で、取り合えず素材採取は完了です。とにかく動作が軽いのがいいです。
最近では、Screenpressoのように便利なスクリーンショットアプリもありますが、スクリーンショットして保存するだけなら、ペイントでも十分だと思います。
スクリーンショットしたいアプリがアクティブな状態で、ショートカットキーで切り取って、ペイントに貼り付けて保存するだけ。
僕のキーボードの場合は、ショートカットキーはFn+Alt+Print Screen。地味ですが、画像編集の基本はまずペイントかなって思います。
②Snipping Tool(スニッピング ツール)


Snipping Toolの起動画面
Snipping Toolは、スクリーンショット専用のWindows標準ソフトです。画面録画もできます。
マウス操作とクリックだけで直感的にスクリーンショットすることができます。特に領域切り取りをするときには非常に便利なソフトです。こちらも動作が軽いのがいいです。
③Screenpresso(スクリーンプレッソ)


Screenpresso:Windows用の究極のスクリーンキャプチャツール
Screenpressoは、スクリーンショット系アプリとしてブログ界隈では超有名です。サポートOSはWindowsのみです。
スクリーンショットがクリックだけで直感的に行えるようになっています。Print Screenのショートカットキーを押すと、このソフトは自動的に起動するようになっています。
このソフトは、スクリーンショット機能に加えて、画像編集機能と画面録画機能を備えています。
何と言ってもScreenpressoは、スクリーンショットした画像を画像エディターでそのままダイレクトに加工できるのがいいです。
もちろん、ソフトに取り込めば、スクリーンショット以外の画像も編集できます。
トリミングやリサイズ、文字入れ、ぼかし入れ、図形入れなど、必要な編集機能はほぼすべて揃っています。無料でこれだけのエディター機能が使えるのは素晴らしいです。
実際使ってみると分かりますが、スクリーンショットをそのままダイレクトに加工できるというのは、かなり便利です。
スクリーンショットの簡易編集にはこれがベストではないでしょうか。また、カラーピッカー機能も備えているので、画像のカラーコードをちょっと調べたい時にも便利。
ただ、トリミングやリサイズは、フォトの方が使いやすいと思います。僕はフォトを使ってやっています。
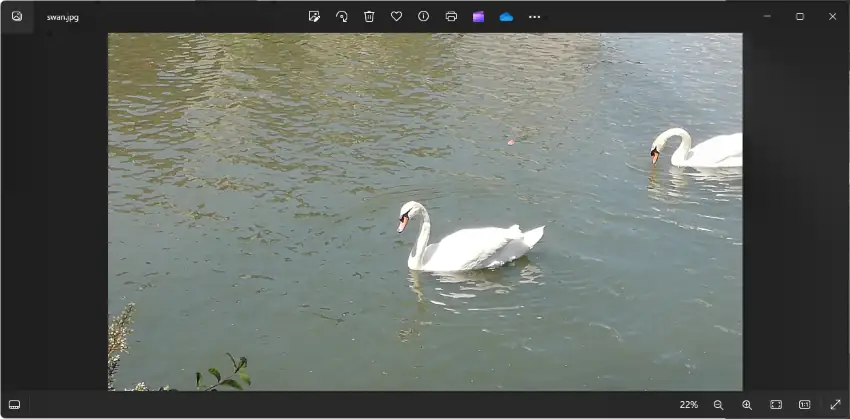
④フォト(Windows標準)


Windowsフォトの起動画面
Windows標準ソフトのフォトです。このソフトは、シンプルでUIもよく、非常に使い易いです。備えている機能は多くはなく、基本的な機能のみを備えたソフトです。
何よりトリミングとリサイズのやり易さは秀逸です。画像素材のトリミングが直感的で非常にやり易くなっています。
トリミング中に3:2、2:1、16:9といった節目のアスペクト比(縦横比)を表示してくれるユーザー補助機能があって、トリミングがかなりやり易いです。
リサイズも非常に簡単で、縦横比固定で横幅(例えば、850pxとか)を入力すればいいだけ。
僕は、あまり使いませんが、フィルター(画像効果)や、オブジェクト消去、背景除去などの高度な機能もそれなりに備えています。
フォトはこの辺りの高度な機能は結構重いので、使用する際は注意が必要です。
また、フォトは、文字入れ、ぼかし入れ、図形入れなどの編集機能は基本的に備えてませんが、トリミングやリサイズに関しては抜群なので、そういう使い方がいいと思います。
サムネイルや説明図の作成・編集におすすめの画像編集ソフト
次にサムネイルや説明図の作成におすすめの画像編集ソフトをご紹介いたします。
⑤Canva(キャンバ)


Canvaは、ブロガー界隈では超有名なソフト(アプリ)です。サムネイルはもちろん、記事中に使う説明図などを作るのに非常に便利なツールです。
もちろん、無料でも十分、サムネや説明図が作れます。僕もCanvaでサムネイルや説明図を作っていますが、サムネイルや説明図を作るのであれば、やはりこのソフトがベストかなと思います。
Canvaは、画像素材のレイアウトや、文字入れ、図形入れなどの作業を簡単に行うことができます。
操作性やUIが非常に優れたソフトで、ユーザー補助機能がとにかく素晴らしいです。画像素材の位置調整時は、節目の位置に補助線を表示してくれて、素材のレイアウトを直感的に行うことができます。
また、無料でもそれなりにライブラリが使えるので、写真やイラスト、図形などの素材が簡単に引っ張ってこれます。
これだけの素材ライブラリを備えたエディターはCanvaくらいではないでしょうか。
ぼかし入れや、素材の画質調整、エフェクトなども自由自在に行えるようになっています。このソフトはブログの画像作成、編集ではまず外せないソフトだと思います。
ブログとの相性が抜群です。無料でも十分使えますが、有料だと更に様々な便利な機能が解放され、超豊富なライブラリが全部使えます。
余裕が出てきたら、有料も検討してみたい、そんなソフトです。
⑥Pixlr Editor(ピクセラエディター)


無料オンラインAIフォトエディタ、イメージジェネレータ、デザインツール – Pixlr
Pixlr EditorもCanvaや、Screenpressoの画像エディターでできるような機能は十分備えています。
どちらかというと高機能寄りのソフトです。こちらも是非押さえておきたい画像エディターの一つです。
Pixlr Editorはjpeg、png、WebP、pdfで出力が可能で、更に圧縮して出力することができます。画質を100~1まで調整できます。圧縮する手間が省ける非常に便利な機能です。
ただ、Pixlr Editorは高機能寄りのエディターなので、機能やUIがやや複雑な感じは否めません。また、無料だと保存回数1日3回という制限があります。
年払い11.88$(0.99$/月)で、保存回数は無制限になります。(お値段の詳細につきましてはサイトをご参照下さい。)
また、PixlrシリーズにはPixlr Editorの他にPixlr Express、Remove bgなどのツールがあります。
Pixlr Editorは、エディター機能をフル実装したツールで、Pixlr Expressは、よく使う機能だけ実装して操作しやすくしたツールといった感じでしょうか。
簡単な編集であれば、Pixlr Editorよりも、むしろPixlr Expressを使ったほうがいいかもしれません。
そして、Remove bgは、AIで背景を消してくれるツールです。これらのツールも併せて活用していきたいところです。
WebP変換や画像容量の圧縮におすすめの画像編集ソフト
次に、WebP変換や画像容量の圧縮におすすめの画像編集ソフト(アプリ)を紹介していきます。
⑦Squoosh(スクーシュ)


SquooshはGoogleが開発した画像フォーマットの変換や、画像の圧縮最適化ができる究極のツールです。
すべて英語で、慣れるまではそれなりに難しいですが、操作性は抜群なので、慣れてしまえば非常に使いやすいツールです。
リサイズ、画像フォーマットの変換、圧縮の作業が一気にできるようになっています。画像編集の仕上げ工程は、このツールが最も効率がいいと思います。
画像フォーマットはAVIF、WebPはもちろん、すべての画像フォーマットへの変換が可能です。
画像の品質を100~0で調整できるようになっていて、圧縮時は、品質を調整していくと、画像が即座にプレビューされるようになっています。もちろん、その時のファイル容量も表示されます。
プレビューを見ながら、品質を調整して圧縮を最適化できるようになっています。
画像の容量を絞りたいときは、品質を下げればよいし、逆に綺麗に見せたい時は品質を高めにするなど自由自在に画像の圧縮をコントロールできます。
僕の場合は、迷ったら、容量を50KB以下にするとか、品質を50以下にするとか、一定の基準を設けて圧縮しています。
今は次世代フォーマットと言えばWebPですが、いずれはAVIFに切り替わると思われますので、ブロガーなら今のうちからこのツールに慣れておくのが得策でしょう。
このツールは、最初はちょっと難しいかもしれませんが、慣れれば使いやすくて非常に効率的なツールです。
Squooshについては下記の記事で詳しく解説しています。


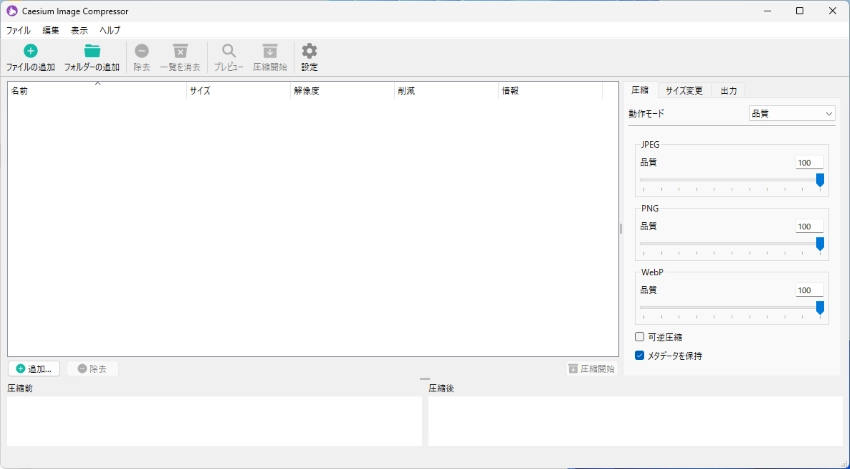
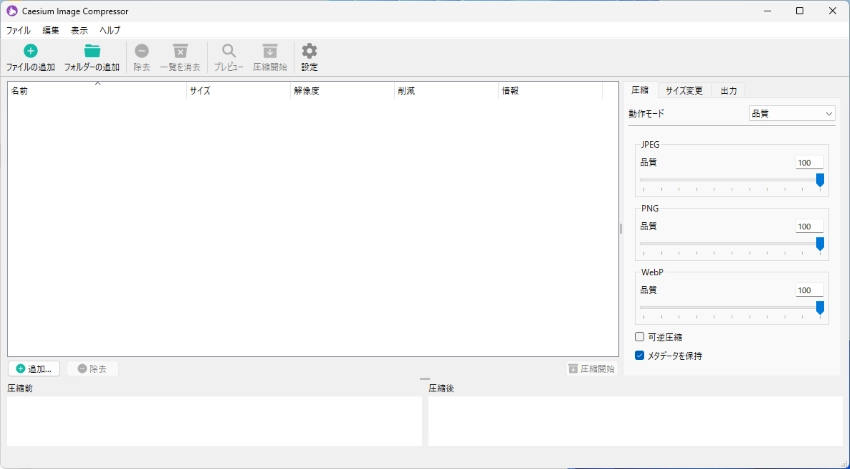
⑧Caesium(セシウム)


Caesiumは、PCにインストールして使うタイプのフリーソフトです。ざっくりひと言で言うならば、SquooshのPCソフト版といったところでしょうか。圧縮性能は申し分ありません。
このソフトは、Jpeg、PNG、WebPに画像品質を調整して、自在に圧縮できます。Squoosh同様、画像品質を100~0へ変えられるようになっています。
もちろん、リサイズも自在にできます。Squooshに比べると、出力ファイルフォーマットこそ少ないものの、主要な3フォーマットは押さえているので十分ではないでしょうか。
このソフトの優れた点は、何と言っても画像品質で調整できるだけでなく、出力ファイルのデータ容量上限を指定して、圧縮できるところ。
例えば、50KBと指定すると、50KB以下にきっちり圧縮してくれます。これは、なかなか嬉しい機能です。CaesiumもSquooshと併せて、ブロガーなら是非押さえておきたいフリーソフトです。
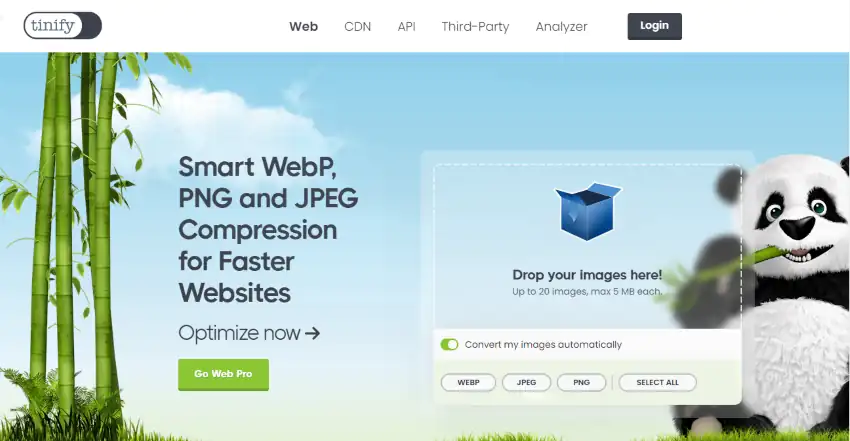
⑨TinyPNG(タイニーピング)


TinyPNG – Compress WebP, PNG and JPEG images intelligently
TinyPNGは、画像圧縮、画像フォーマットの変換では超有名なサイトです。
画像の圧縮と、画像フォーマットの変換を、画像のドラッグ&ドロップだけで簡単に行うことができる超便利なサイトです。
変換フォーマットもWebP、JPEG、PNGと主要な3フォーマットを選択することができます。シンプルなUIで非常に使いやすいです。圧縮サイトで、まず押さえておきたいサイトです。
⑩WebP変換ツール |SYNCER(シンカー)


WEBP変換ツール (jpg、pngとwebpを相互変換) – SYNCER
SYNCERは色々なお役立ちwebツールを提供してくれているサイトです。WebP変換ツールではjpg、pngとWebpの相互変換が可能です。
このツールも画像をドラッグ&ドロップするだけで簡単に変換することができて使い勝手がとてもいいです。
⑪画像をWebPに変換|サルワカ


WordPressテーマ「SANGO」の制作者で、ブロガーとしても有名なサルワカさんが提供してくれているツールです。サルワカ道具箱というツール集の中にあります。
こちらもJPEG、PNGをWebPにドラッグ&ドロップするだけで変換してくれるとても便利なツールです。
また、サルワカ道具箱の中には画像リサイズツールもありますので、併せて活用したいところです。
本格的な画像作成・編集ができる高機能な画像編集ソフト
最後に本格的に写真やイラストの作成・編集ができる高機能な画像編集フリーソフトも2つご紹介しておきたいと思います。
自分でイラストを一から描いたり、写真を本格的に細部まで編集したりできる画像編集のプロが使うような高機能な画像編集ソフトです。
⑫GIMP(ギンプ)


GIMP – GNU Image Manipulation Program
GIMPは、本格的な画像作成・編集ができるフリーソフトとして昔から定評があります。イラストも写真もどちらもいけますが、どちらかというと写真編集向きのソフトです。
フォトショップの代わりに使えるフリーソフトとしてまず真っ先に挙げられるのが、大体このGIMPです。
⑬Inkscape(インクスケープ)


Inkscapeは、イラストの作成・編集用のフリーソフトです。イラストレーターの代わりと言えば、Inkscapeと言われるほど評価の高いイラスト作成用のフリーソフトです。
これらのソフトは、知ってはおくべきですが、とにかく操作が難しいのでその点だけはご注意ください。
画像編集のプロが使うような高機能なソフトですので、今特に使う必要がないのであれば、知っておくだけでもいいと思います。
僕の経験で言うと、イラストレーターは商品の取り扱い説明書のイラスト作成などで使っていますが、操作がとにかく難しいです。
結構長い間使ってますが、それでもいまだに使いこなせていない機能が結構あります。必要な機能だけを使っている感じです。
この手の本格的な画像編集ソフトは、高機能な分、使いこなすのが本当に大変です。
まとめ
本記事のまとめです。
・ブログの画像編集のやり方・コツ
①ブログ画像には、写真よりイラストの方が向いている
②記事内画像は、縦横比16:9から2:1程度が収まりがよい
③初めはできるだけ簡単なソフトだけ使おう!
④画像作成は時間がかかる。徹底的に効率化を図ろう!
⑤サムネイルや説明図は、ひな形(フレーム)を作成しておこう!
⑥画像のSEO対策もきっちりやっておこう。
⑦ページの表示速度もきっちりチェックしておこう!
⑧慣れてきたら、オリジナル画像の作成にも挑戦しよう!
⑨画像も文章と同じように、手を抜かずに丹念に作成しよう!
⑩読者ファーストで!シンプルで分かりやすい画像を作成しよう!
・おすすめの無料の画像編集ソフト(アプリ)
スクリーンショット画像の編集や、トリミング、リサイズにおすすめの画像編集ソフト:
①ペイント、②Snipping Tool、③Screenpresso、④フォト
サムネイルや説明図の作成・編集におすすめの画像編集ソフト:
⑤Canva、⑥Pixlr Editor
Webp変換や画像容量の圧縮におすすめの画像編集ソフト:
⑦Squoosh、⑧Caesium、⑨TinyPNG、⑩WebP変換ツール(SYNCER)、⑪画像をWebPに変換(サルワカ)
本格的な画像作成・編集ができる高機能な画像編集ソフト:
⑫GIMP、⑬Inkscape
画像編集は、記事作成の中でもかなり時間のかかる作業です。記事を効率よく書くためには、画像作成の効率化が不可欠です。
できるだけ使い易いソフトを使って、効率よく作業して、コンテンツの質を高めることに集中していきましょう!
最後まで読んで頂きまして、ありがとうございました!
ブログに使う無料画像素材の探し方や、フリー画像素材サイトについては下記の記事がおすすめです。


SEO対策の中で最も重要なのがキーワード選定です。キーワードの選び方や、無料のキーワード選定ツールについては下記の記事をおすすめします。


ブログを運営する上でどのテーマを使うかは非常に重要です。下記記事では、人気のWordPressテーマ「SWELL」について詳しくレビューしています。